Modifier un diaporama
Objectifs
- Sur une galerie d'images en diaporama, modifier la vitesse de défilement lorsque l'image est agrandie (à partir du module diaporama).
- Modifier le style des titres durant le diaporama
- Le titre des photos n'apparait sous l'image qu'au passage de la souris sur l'image, sans cliquer (en rajoutant du code html).
- Arrêt du diaporama temporaire au survol (impossible à réaliser à partir du module diaporama de Jimdo).
1. Vitesse de défilement
Créer un module galerie d'image : Ajouter un élément > Galerie d'images
Choisissez l'option "Slider" pour son affichage, puis la durée d'affichage avec le curseur.
(voir illustration ci-contre)
Les autres options doivent être déterminées, mais elles n'interviennent pas sur la vitesse de défilement (Aperçu des images, agrandir par clic, Démarrage automatique, style foncé ou clair, affichage des images sur Pinterest).
Démarrage automatique n'agit que sur le diaporama en affichage réduit. Lorsque le visiteur agrandit le diaporama, celui-ci passe dans un mode de fonctionnement pré-défini, piloté au clic par un bouton de type "play/pause", en pause au démarrage.
NOTE : La version "Slider" est le seul moyen de contrôler la vitesse de défilement de la version agrandie du diaporama. En effet, si votre module Galerie d'images est en "Grille", aucune contrôle n'est possible.

2. Modifier le style des Titres
Dans le module galerie, il est possible d'ajouter des titres aux images, lorsque l'option "liste" est cochée :

La zone pour inscrire le titre apparait au dessous de chaque photo, mise en vignette, dès que l'on a ajouté des images.

a) "Styler" avec des balises html :
Créez un module texte classique, tapez le texte de votre titre, puis, mettez-le en forme avec les outils disponibles dans les options supplémentaires du module texte :

Exemple : "Plage Sète - 17 février 2015" devient :
Plage Sète - 17 février 2015
Ouvrez l'option "modifier le html" du module texte, le dernier bouton symbolisé par une balise </>. Le code html qui correspond au texte apparait :
<p style="text-align: center;"><span style="color: #025197;"><span style="font-size: 28px;">Plage</span> <span style="font-size: 18px;">Sète - 17
février 2015</span></span></p>
Coller le code dans la zone titre du module diaporama, le titre apparait comme dans le module texte (en mode agrandi).

Un saut de ligne serait utile, afin que le titre s'affiche en deux parties.
Ce signe s'écrit : <br /> il est à placer entre les deux parties du titre :
<p style="text-align: center;"><span style="color: #025197;"><span style="font-size: 28px;">Plage</span><br /><span
style="font-size: 18px;">Sète - 17 février 2015</span></span></p>
Le code peut être simplifié, la balise <p>…</p> n'est pas indispensable mais les styles doivent être regroupées :
<span style="text-align: center;color: #025197;"><span style="font-size:
28px;">Plage</span><br /><span style="font-size: 18px;">Sète - 17 février
2015</span></span>
Il est aussi possible d'utiliser les titres de votre site jimdo. Ils sont déterminés par les balises <h1>, <h2>, <h3>. Il faut les placer en remplacement d'une balise <span>
<h1>Plage</h1><br /><h2>Sète - 17 février 2015</h2>
L'écriture est simplifiée et le style est cohérent avec le reste du site.

Limites de cette méthode
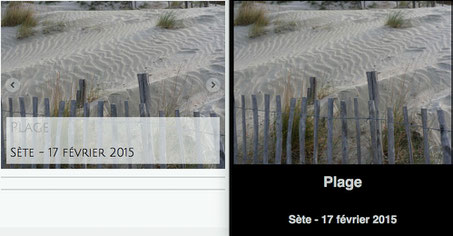
L'affichage du diaporama "réduit" et "agrandi" sont différents :
Cela vient du fait que le mode agrandi fait appel à une feuille de style propre au diaporama, qui décrit les titres des images d'une autre façon. Les réglages que vous pouvez ajouter sont limités à certaines propriétés. il faut faire divers essais et choisir un compromis en fonction de ce que vous voulez obtenir.
Le deuxième inconvénient est une certaine complexité à modifier les propriétés qui ne figurent pas dans le module texte, comme la famille de police ou la couleur d'arrière-plan… Tout est possible en théorie, mais le code peut devenir illisible. Aussi faut-il essayer l'autre méthode :
2 En vertu du paragraphe § 19 de la loi sur les petites entreprises, nous ne prélevons pas et n'affichons pas la TVA.